Nah, untuk membuat footer tetap berada di bawah, ada beberapa cara:
1. Position absolute footer
Jadi langkahnya:
- Buat element html dan body memenuhi viewport
- Bungkus .main-content dan .footer dalam .wrapper
- Beri min-height 100% untuk .wrapper dan position relative
- Beri padding bottom setinggi footer pada .main-content
- Absolute-kan .footer dan letakkan di bottom:0
.footer { position: absolute, bottom: 0; }
2. Using calc() on body's or container's min-height and positon absolute for footer
Jadi langkahnya:
- Buat tag html memenuhi viewport
- Min-height dari body adalah 100% viewport - tinggi footer
- Absolute-kan footer lalu tarik ke bawah sesuai tinggi footer
body's min-height = 100% viewport - footer
Dengan cara ini, html di atas footer lebih bebas, tidak perlu styling tertentu atau wadah tertentu.
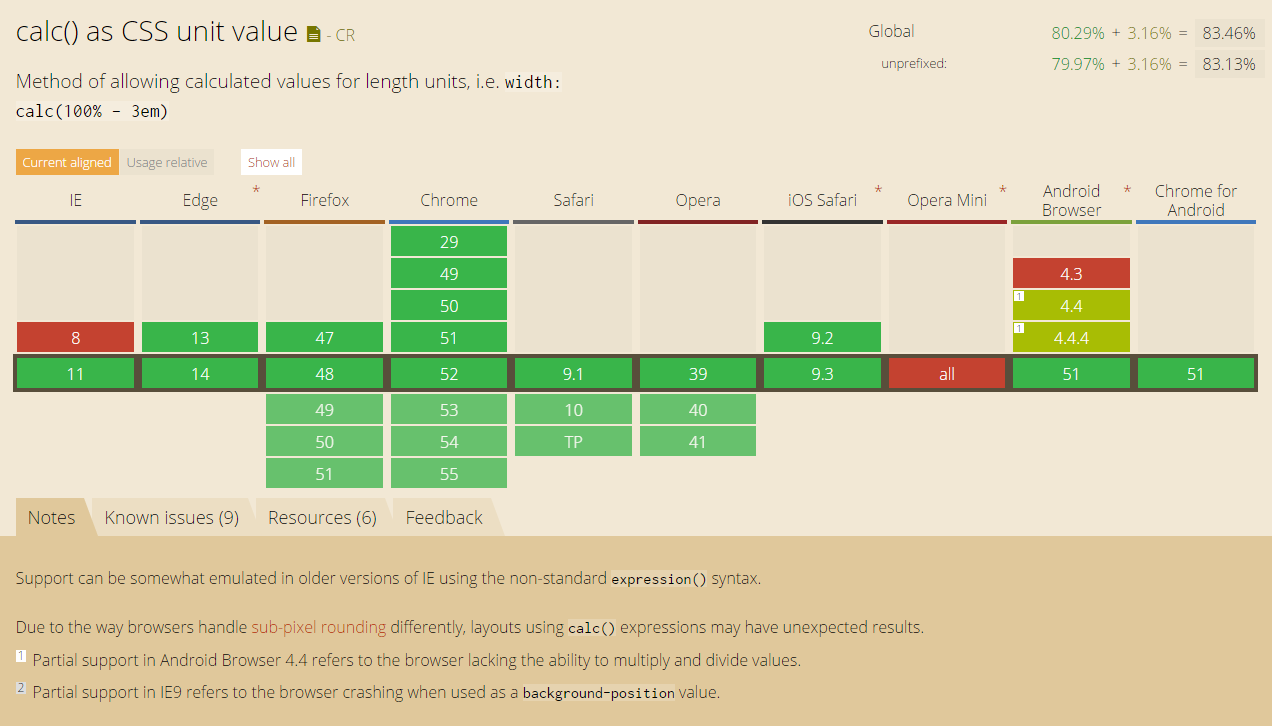
Untuk crossbrowser, cara ini hanya tidak berjalan di opera mini.3. Using flexbox
Jadi langkahnya:
- Buat tag html dan body memenuhi viewport
- Bungkus .main-content dan .footer dalam .wrapper
- Beri display flex pada .wapper
- Buat agar .main-content mengisi sisa viewport dengan 'flex: 1 1' (flex shrink dan flex grow)
Penamaan class tentunya hanya untuk kebutuhan demo, bisa diganti.
.main-content { flex: 1 1; }
Menggunakan flex lebih fleksibel karena jika tinggi footer berubah, tidak ada bagian lain yang perlu disesuaikan.
Agar tidak ada 'blank space' di bawah footer ada beberapa solusi. Semua solusi hanya membutuhkan CSS. Lalu cara mana yang harus dipilih? Terserah Anda.